Việc xây dựng giao diện website chuẩn theo thiết kế UI/UX ứng dụng đòi hỏi các nhà thiết kế phải biết trau dồi nhiều nguồn kiến thức và kỹ năng liên tục. Khi mà công nghệ ngày càng phát triển như hiện nay nếu mà các nhà thiết kế không nỗ lực hết mình thì chắc chắn sẽ bị bỏ rơi lại. Chắc chắn cuộc đua của lĩnh vực thiết kế web sẽ không dành cho những kẻ lười biếng, Nếu như bạn không muốn bị bỏ rơi ở phía sau hãy cùng KPAT tìm hiểu top 10 bí quyết xây dựng giao diện website chuẩn theo thiết kế UI/UX.
Dọn dẹp chi tiết thừa thãi trên giao diện website
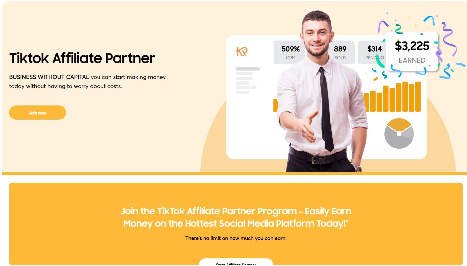
Đầu tiên chúng ta sẽ điểm danh qua lỗi mà bất kỳ những designer nào cũng đều từng mắc phải trong quá trình thiết kế đó là sự bừa bộn. Trước khi bắt tay vào việc thiết kế cái designer đều muốn đưa những thứ mà họ cảm thấy cần thiết lên trang chủ.
Nhưng thực tế khi chúng ta đưa quá nhiều thông tin lên trang chủ sẽ làm giảm sự chú ý những chi tiết quan trọng. Có quá nhiều thông tin gây nhiễu sẽ khiến cho người đọc khó khăn trong việc tìm kiếm những thứ họ đang cần, vô hình chung làm giảm đi chất lượng trải nghiệm của họ. Ngược lại nếu designer đi cách sắp xếp các thông tin logic và bổ trợ lẫn nhau thì sẽ làm tăng chất lượng trải nghiệm lướt web và giảm đi tỷ lệ thoát web khi đang đọc của người dùng.
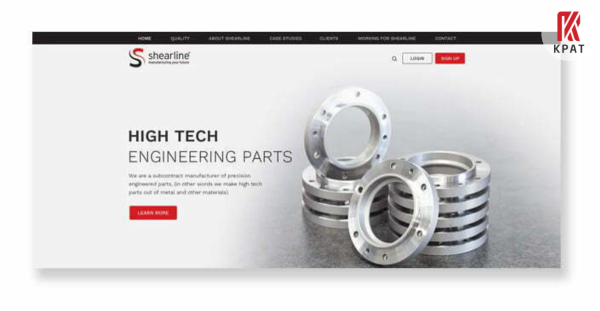
Hãy để nhiều khoảng trống dữ liệu cho thiết kế
Bạn không cần phải lấp đầy trang web bằng những thông tin hết sức rườm rà. Sẽ không có gì sai nếu bạn để những khoảng trống đấy, nó sẽ dễ thở hơn thay vì bạn cố ý chèn ép nhiều thông tin khiến cho người đọc không biết bắt đầu từ đâu.
Bạn hãy cứ theo phương châm của thiết kế UI/UX ứng dụng: tập trung vào sự đơn giản, nó sẽ hướng người dùng đi vào những chi tiết quan trọng nhất.
Tập trung sự chú ý độc giả theo hệ thống bố cục hình ảnh
Visual hierarchy là một dạng thuật ngữ dùng để miêu tả hệ thống bố cục của hình ảnh được phân bổ rõ ràng theo mức độ từ cao do tới thấp. Ví dụ như với những thông tin có sức ảnh hưởng đối với khách hàng thì cần được phóng to và tạo thử chữ ý đặt ở đầu trang web, những thông tin như địa chỉ hay số liên lạc của doanh nghiệp thì cần được thu nhỏ và đặt ở cuối trang. Đây là bố cục thường thấy khi xây dựng web theo thiết kế UI/UX ứng dụng.
Những việc thiết kế giao diện của website không chỉ dừng ở chỗ thêm nhiều yếu tố sao cho sống động mà nó còn phụ thuộc vào yếu tố bạn thêm vào là gì. Thêm CTA vào ư? điều đó là chưa đủ. Việc cần làm ở đây là designer phải làm sao để khách hàng chú ý đến nút CTA mà click vào nữa. Để làm được điều đó thì đi xener phải có sự kết hợp hài hòa giữa kích cỡ màu sắc cũng như khoảng trống mà chúng tôi đã nói ở phía trên.

Chọn màu sắc chủ đạo cho giao diện đúng đắn
Nói đến đây chắc bạn đã có cái nhìn đúng đắn hơn về việc sắp xếp bố cục của các yếu tố trong một trang web đúng chuẩn thiết kế UI/UX ứng dụng. Giờ đây chúng ta hãy đi sâu vào những yếu tố khác và bắt đầu với màu sắc. Đây là một công cụ khá hữu hiệu khi thứ đập vào ánh mắt người nhìn lần đầu tiên là màu sắc.
Mỗi gam màu sắc sẽ mang lại những cảm giác khác nhau cho người đọc. Nếu chủ đích của trang web muốn truyền tải sự nhiệt huyết năng động đối với độc giả thì hãy sử dụng những gam màu nóng như đỏ cam thay vì những màu lạnh. Bên cạnh việc lựa chọn màu sắc thì bạn cũng phải xây dựng hệ thống màu sao cho tổng hòa giữa các chi tiết lại với nhau và làm nổi bật những yếu tố quan trọng trong trang web.

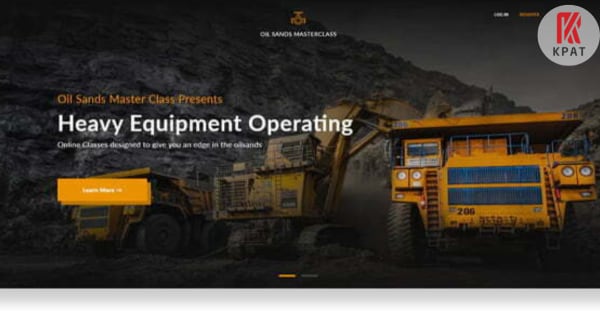
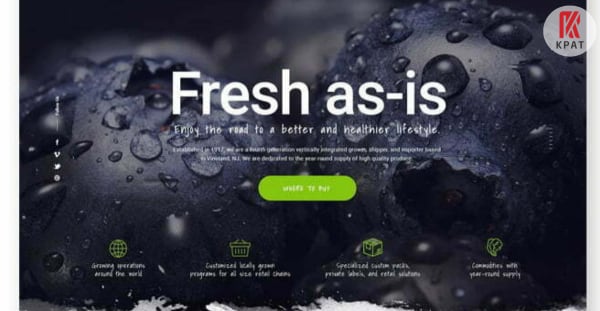
Đừng bỏ qua phần hình nền
Bạn đang có ý định dùng một bức ảnh để làm background sinh động hơn, hãy cẩn thận trong việc sử dụng chúng. Có thể phần hình nền sẽ tạo ra sự tương phản và khiến cho người đọc phải chú ý những mục tiếp theo. Vì vậy bạn hãy sử dụng background như là công cụ hỗ trợ đừng có lạm dụng chúng mà khiến tình hình càng trở nên tồi tệ hơn. Một bức hình nền đẹp sẽ truyền tải tinh hoa văn hóa của doanh nghiệp đối với khách hàng, một bức hình nền tồi sẽ dẫn dắt khách hàng bỏ qua những yếu tố quan trọng.

Tối ưu cho thiết kế giao diện Website trên nền tảng điện thoại
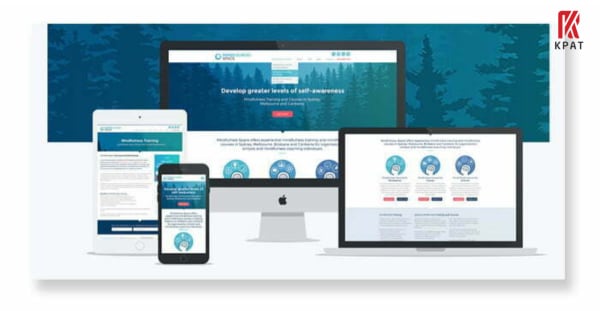
Nhiều người nghĩ rằng việc thiết kế web chỉ là khái niệm dành cho nền tảng máy tính, nhưng thực tế rằng ngày nay hầu hết mọi người đều có xu hướng lướt web trên các nền tảng di động và đó là lý do tại sao bạn nên xem xét giao diện website xem có tương thích với mọi loại môi trường di động khác nhau hay không.

Hãy để phần tiêu đề bên trong trở nên dễ đọc
Nếu quá trình thiết kế giao diện mà nhà thiết kế chỉ chú trọng về mặt hình ảnh nhưng không quan tâm tới tiêu đề xem có thể ghi chú ý đối với người xem hay không. Sẽ thật tuyệt, nếu bạn lựa chọn một phông chữ đẹp phù hợp với nội dung sẽ truyền tải nhưng thật thảm hại. Nếu người đọc chỉ muốn lướt qua khi nhìn sơ phần tiêu đề chính.
Truyền tải đúng nội dung bạn muốn gửi gắm tới người đọc
Rõ ràng việc thiết kế web không phải nằm ở vấn đề thiết kế đẹp hay xấu mà còn phụ thuộc khá nhiều vào trách bản giao tiếp và truyền tải thông điệp đối với người đọc. Hãy truyền tải thông tin chính xác và nói những điều bạn muốn gửi gắm đối với khách hàng đây mới là một bản thiết kế web hoàn chỉnh.
Qua những bí quyết mà chúng tôi đã chia sẻ với bạn, mong rằng bạn sẽ trở thành một designer giỏi ở lĩnh vực xây dựng web chuẩn thiết kế UI/UX ứng dụng trong môi trường cạnh tranh khắc nghiệt như hiện nay. Bạn hãy nhớ rằng muốn trở thành designer thành công phải bỏ công nghiên cứu những mẹo nhỏ này chỉ giúp bạn phần nào còn lại phụ thuộc vào chính bản thân bạn.