Thiết kế Web ở cấp độ cấu trúc thì cần phải nhờ đến sự trợ giúp của công cụ trực quan gì? Được biết, WireFrame là một trong số những công cụ cực kỳ quan trọng trong quá trình thiết kế Web và phát triển nó. Cùng KPAT khám phá thêm về những điều thú vị về công cụ trực quan dùng để thiết kế Web ở cấp độ cấu trúc – WireFrame trong bài viết dưới đây nhé!
WireFrame và những điều thú vị mà bạn cần khám phá
WireFrame từ trước đến nay vốn được biết đến là một công cụ quan trọng trong quá trình thiết kế Web ở cấp độ cấu trúc. Đồng thời, nó cũng nắm giữ vai trò cực kỳ thiết yếu trong việc phát triển Web.
Dưới đây là tổng hợp những điều thú vị mà quý bạn đọc cần khám phá về WireFrame – Công cụ hỗ trợ trực quan chuyên dùng trong quá trình thiết kế Web ở cấp độ cấu trúc.
1. Như thế nào là WireFrame?
Trong quá trình thiết kế Web cũng như tạo ra sản phẩm mới, WireFrame được xem như một loại ngôn ngữ thể hiện thông qua tất cả các bản vẽ thiết kế. Góp phần giúp các Developer, Product Manager và Designer có thể dễ dàng kết nối và giao tiếp hơn với nhau.
Một WireFrame thường sẽ được sử dụng nhằm mục đích chính là bố trí nội dung kèm theo chức năng trên cùng một trang Web. Ngoài ra, WireFrame còn được ưu tiên sử dụng trong quá trình thiết lập nên một cấu trúc cơ bản cũng như thiết kế Web ở cấp độ cấu trúc trước khi chính thức thiết kế trực quan. Tất nhiên rằng, quá trình này cần phải được tạo lập, kết hợp với bổ sung và hoàn thiện về mặt nội dung.
Mô tả theo một cách khác, bạn hoàn toàn có thể hiểu WireFrame chính là tập hợp các bố cục trắng đen đã được phác thảo theo đúng kích thước. Thêm vào đó, là từng vị trí cụ thể đều tương ứng với mỗi một thành phần trang, tính năng trang cùng với những khu vực chuyển đổi hoặc theo mỗi sự điều hướng khác nhau dành riêng cho trang Web của bạn.
Nhìn chung, chúng chỉ đơn thuần không được thiết kế màu sắc, sự lựa chọn nhất định về phông chữ, logo hay bất kỳ một điểm đặc biệt gì khác. Thay vào đó, điều mà WireFrame tập trung hướng đến, đó chính là cấu trúc của trang Web.
2. WireFrame có mục đích sử dụng là gì?
WireFrame được biết đến là một ông cụ hỗ trợ trực quan thiết kế Web ở cấp độ cấu trúc. Với khả năng hỗ trợ, đồng thời phụ ứng thêm tất cả những vấn đề có thể nảy sinh trong quá trình thiết kế giao diện Web là tất cả những gì mà WireFrame có.
Thường thì một WireFrame sẽ được xem như một bố cục của trang Web. Nó sẽ thể hiện rõ những yếu tố giao diện nào sẽ còn tồn tại trên các trang chính. Đây được đánh giá là một trong số những phần cực kỳ quan trọng trong quá trình thiết kế tạo tính tương tác.
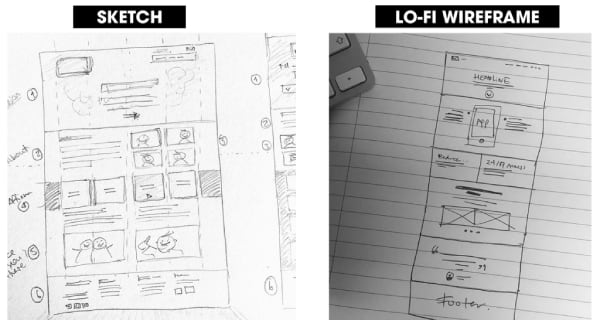
WireFrame hoàn toàn không phải là một bản nháp hay bản phác thảo,… Và tất nhiên rằng, bản nháp hay bản phác thảo cũng không được đi kèm với tên gọi là Lo-fi Wireframe. Thay vào đó, nó chỉ đơn thuần được gọi là Sketch mà thôi.
Khi chính thức nhìn vào Sketch (Nghĩa là hình bên trái) thì bạn sẽ rất khó có thể nắm bắt chính xác được ý đồ cụ thể của UX. Ngược lại, cũng chính những đường nét nguệch ngoạc thoạt nhìn tưởng chừng như rất khó hình dung. Nhưng nếu bạn đích thực là dân học chuyên về mảng thiết kế thì chắc chắn rằng, bạn sẽ sớm nhận biết rõ và chính xác nhất những chức năng, vị trí cùng vai trò của các thành phần.
Nếu chỉ đơn thuần là thảo luận, đồng thời vẽ nên những chức năng thì nó cũng chỉ được gọi là Sketch mà thôi. Còn khi thực hiện UX dựa hoàn toàn theo một sự quyết định tổng thể chung, thì chắc chắn rằng sự thống nhất đó bước đầu sẽ được gọi là WireFrame.
WireFrame – Công cụ thiết kế Web cấp độ cấu trúc: Ưu & nhược điểm mà bạn cần biết
Dưới đây sẽ là chi tiết từng ưu điểm và nhược điểm của WireFrame – Công cụ hỗ trợ thiết kế Web ở cấp độ cấu trúc mà quý độc giả nhất định phải nắm rõ.

1. Ưu điểm
WireFrame thường sẽ cung cấp cho Web một hình ảnh tổng thể trong khoảng thời gian sớm nhất. Được biết, mục đích sử dụng chính là xem xét và phục vụ quá trình đàm phán với khách hàng thuận lợi, suôn sẻ nhất.
Nhìn nhận cũng như đánh giá chất lượng công cụ hỗ trợ thiết kế Web ở cấp độ cấu trúc – WireFrame này từ góc độ thực tế. Có thể thấy rõ rằng, những WireFrame sẽ đảm bảo được đầy đủ nhất về mặt nội dung cùng với chức năng của trang. Tất nhiên là phải dựa trên cơ sở định vị chính xác, đồng thời cũng phải căn cứ theo nhu cầu sử dụng khác nhau của từng người dùng và mỗi doanh nghiệp.
Đây cũng được xác định là một trong số những lợi thế cũng như điểm mạnh lớn nhất mà công cụ hỗ trợ thiết kế Web ở cấp độ cấu trúc – WireFrame mang đến cho cộng đồng người dùng.
Khi bắt đầu triển khai giai đoạn phát triển dự án, chúng sẽ có vai trò cực kỳ thiết thực, đó chính là gắn kết tinh thần làm việc giữa những thành viên trong cùng một nhóm với nhau. Giúp họ có thể làm việc một cách thống nhất về tầm nhìn, đồng thời cùng một phạm vi hoạt động của dự án.
2. Nhược điểm
Vì nhìn chung, những WireFrame cơ bản sẽ không bao gồm bất kỳ một yếu tố thiết kế hay yêu cầu về kỹ thuật nhất định nào cả. Chính vì vậy, cho nên không phải lúc nào khách hàng cũng có thể dễ dàng nắm bắt rõ được định nghĩa hay khái niệm về thuật ngữ này.
Đồng thời, nhà thiết kế Web cũng sẽ phải đảm nhận nhiệm vụ dịch những WireFrame thành một bản thiết kế. Ngoài ra, cũng cần phải có một sự phối hợp ăn ý, nhịp nhàng giữa người thiết kế và copywriter trong quá trình làm việc với nhau với phần nội dung Website sao cho phù hợp nhất.
WireFrame và 3 thuật ngữ có tính liên quan mật thiết
Mỗi một thuật ngữ khi được sinh ra đều dùng cho mục đích mô tả cho một hoạt động khoa học thuộc chuyên ngành bất kỳ nào đó.
Khi đặt chung trong một phạm trù, chắc chắn chúng ta sẽ sớm nhận ra mối liên hệ mật thiết giữa nó với những thuật ngữ có tính liên quan.
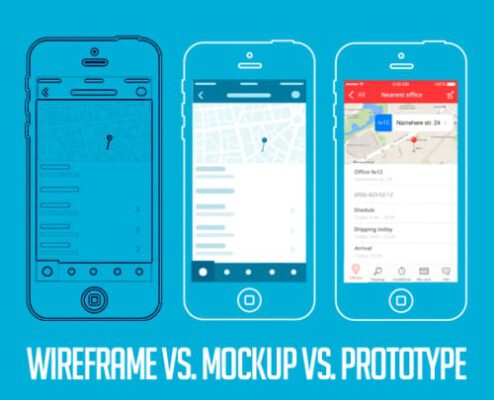
Cả ba thuật ngữ WireFrame, Mockups và Prototype được phân tích chi tiết dưới đây nhìn chung đều sẽ có những mục đích sử dụng, vai trò hoàn toàn khác nhau trong quá trình thiết kế Web.

1. WireFrames
Đây được hiểu đơn giản là những minh họa cực kỳ đơn giản về mặt cấu trúc và các thành phần của cùng một trang Web. Chính xác hơn, đó là những yếu tố đồ họa như hình hộp được thiết kế với gam màu trắng, đen, đường thẳng,…
Đồng thời, WireFrames cũng sẽ cung cấp những mô tả, hướng dẫn cụ thể nhằm mục đích giúp người sử dụng dễ dàng định hình chính xác các bước đi ngay từ ban đầu.
2. Mockups
Đây là cấp độ tiếp theo sau WireFrames. Được biết, nó thường sẽ có khuynh hướng tập trung nhiều vào những yếu tố thiết kế trực quan.
Nói cách khác, Mockups có thể linh hoạt sử dụng những yếu tố đồ họa một cách tinh tế nhất. Thay vì thiết kế theo những tone màu thiếu tính thẩm mỹ. Điều này được đánh giá mang một ý nghĩa cực kỳ quan trọng đối với một bản sắc của thương hiệu. Bởi lẽ, nó chính là sự tái diễn hoàn hảo nhất của những ngôn ngữ đại diện cho cả hình ảnh của một thương hiệu.
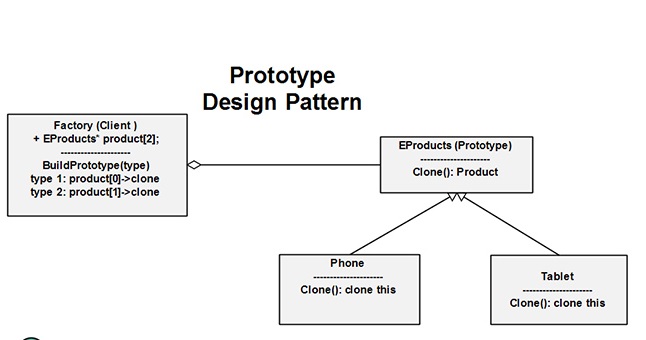
3. Prototype
Được biết, Prototype thường sẽ ưu tiên sử dụng trước khi chính thức lập trình logic trên một trang Web. Nó sẽ mang bố cục trang Web Semi-Functional của một Mockup. Với mục đích chính được xác định là cung cấp đến một cái nhìn sâu sắc nhất về những chức năng nổi bật của trang Web trước khi nó chính thức được xây dựng.

Kết luận
WireFrame đến nay đã trở thành một công cụ hỗ trợ thiết kế Web ở cấp độ cấu trúc không thể thiếu trong cộng đồng sáng tạo. Bên cạnh đó, không ít những công ty, tổ chức lớn cũng đã bắt đầu đưa WireFrame vào công cuộc phát triển các sản phẩm mang tính sáng tạo cao của họ thông qua hàng loạt dự án. Bởi WireFrame luôn tạo ra được những sản phẩm với giao diện đầy tính sáng tạo và cực kỳ nổi trội.